Many questions arise in OTN for displaying Page numbers like the one below:
My method below is not so good for everybody to display the page numbers. But was working good for my requirement. But Yes, little java script made a big difference. I hope people out there whose design is as simple as I have posted below, for them it would work great. Otherwise atleast they can get a good idea of the things how to work on.
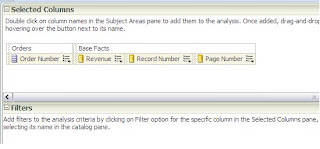
First, I pull a dimension column and a fact column and also pull two other columns for displaying page number and total page number.
With column formula as
cast(ceiling(cast(max(rcount(Column_Name)) as double)/25) as int)
cast(ceiling(cast(rcount(Column_Name) as double)/25) as int)
cast(ceiling(cast(rcount(Column_Name) as double)/25) as int)
Pull two narrative views and place them accordingly.
1st narrative view is for displaying the dynamic page numbers. Here in my case, I conside first 25 records(default) as a single page.
1st narrative view is for displaying the dynamic page numbers. Here in my case, I conside first 25 records(default) as a single page.
2nd narrative view is for displaying the total page number.
<head>
<script type="text/javascript">var count1=0;
var classname1 ="TTHC PTLC OORT";
var element = document.getElementsByTagName('td');
for (var i = 0; i < element.length; i++)
{
var classes = element[i].className;
if (classes==classname1)
{
count1=count1+1;
if(count1==1)
{
var parentnode1=element[i].parentNode.childNodes[5];
alert(parentnode1.innerHTML);
}
}
}
var count=0;
var classname2 ="CVFormatCell";
for (var j = 0; j < element1.length; j++)
{var classes1 = element1[j].className;
if (classes1==classname2)
{
count=count+1;
if(count==2)
{
var parentnode2=element1[j].parentNode.childNodes[0];
alert(parentnode2.innerHTML);
parentnode2.innerHTML=parentnode1.innerHTML;
}
}}
</script>
</head>
You need to have the HTML code for the page and search for the respective tags to replace. I am replacing the third column ie the dynamic page number value into the 1st narrative view.
And place the javascript at both the report level and page level. For page level it is required for displaying for the first time and report level for changing dynamically.
So now the magic to begin. Below is the first page with 25 records
When we click on the next page then javascript inside the report plays into action and replaces the values.
But more important is you need to hide the last two columns with white font and keep it at the last of the report. I know this has limitations but still we need to meet the requirement ;)